
DetailView คือ Widget ที่เอาไว้แสดงผลข้อมูลได้ทีละแถว ดังนั้น ข้อมูลที่นำมาใช้งานกับ DetailView ต้องเป็น array 1 มิติ DetailView มี property ที่ต้องใช้บ่อยๆ คือ
modelค่า array ที่จะนำไปแสดงผล รับค่าเป็น array 1 มิติattributesเป็นตัวกำหนดชื่อคอลัมน์หรือชื่อคีย์ array ที่จะแสดงผลtemplateเป็นตัวที่กำหนด html ในส่วนแสดงผลในแต่ละคอลัมน์ ซึ่งเราสามารถปรับแต่งหรือเพิ่มเติม html เข้าไปได้optionsเป็นตัวกำหนดค่า attributes ของ DetailView เช่นแท็ก class
model & attributes
ตัวอย่างเช่น เรียกข้อมูลขึ้นมา 1 แถว ซึงมันจะได้ array มา 1 มิติ เราถึงจะนำไปใช้งานกับ DetailView ได้
$model = Resume::findOne($id);
ที่ view
use yii\widgets\DetailView;
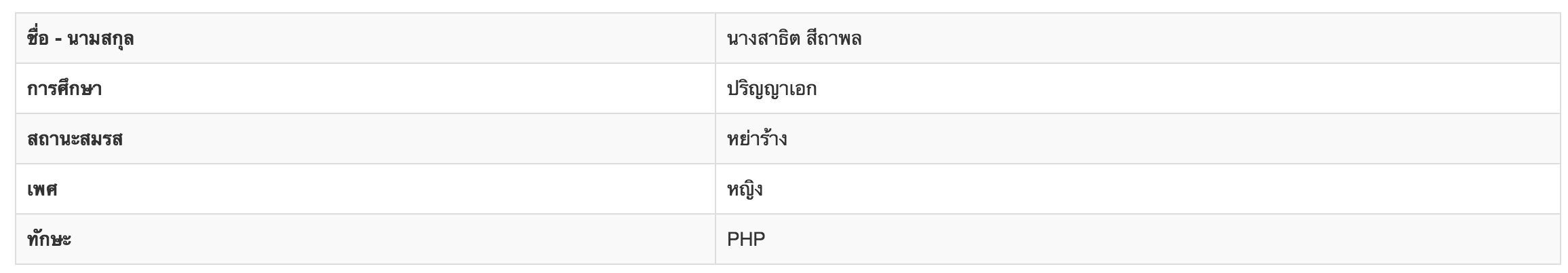
<?= DetailView::widget([
'model' => $model,
'attributes' => [
'fullname',
'education',
'marital',
'sex',
'skill'
],
]) ?>

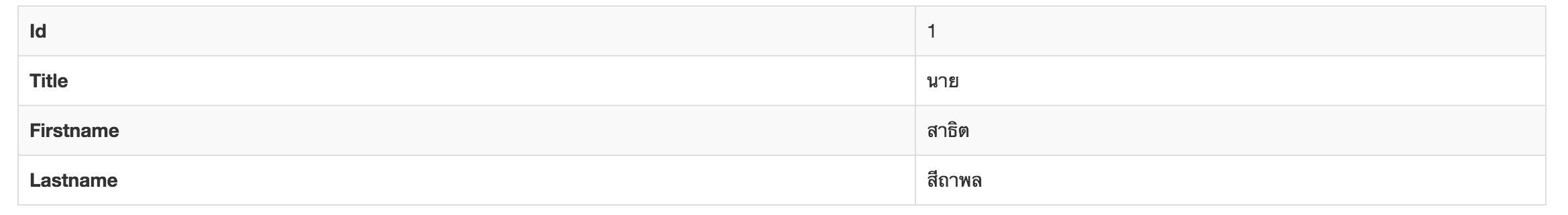
หรือเราจะกำหนด Array 1 มิติ เข้าไปตรงๆ เลยก็ได้
<?php
$items = [
'id'=>'1',
'title'=>'นาย',
'firstname'=>'สาธิต',
'lastname'=>'สีถาพล'
];
echo DetailView::widget([
'model' => $items,
'attributes' => [
'id',
'title',
'firstname',
'lastname',
],
]);
?>

หากเราไม่กำหนด property
attributesเข้าไปมันจะแสดงทุกคอลัมน์ที่มีใน array
template
เป็น property ที่เราสามารถปรับแต่งส่วนของการแสดงผลในแต่ละคอลัมน์ ซึ่งปกติค่า default ของ template จะเท่ากับ
<tr><th>{label}</th><td>{value}</td></tr>
สิ่งที่อยู่ในเครื่องหมายปีกกาคือค่าที่จะนำมาแสดงผล {label} เป็นส่วนแสดงคำอธิบาย, {value} เป็นส่วนที่แสดงค่าของข้อมูล ซึ่งเราสามารถปรับแต่ง html เองได้หมด
เราจะทำการปรับปรุง template ของเดิม ด้วยการเพิ่ม icon เข้าไป
<?= DetailView::widget([
'model' => $model,
'template'=>'<tr><th>{label}</th><td><i class="glyphicon glyphicon-info-sign"></i></i> {value}</td></tr>',
'attributes' => [
'fullname',
'education',
'marital',
'sex',
'skill'
],
]) ?>
![]()
Shortcut Format
DetailView นั้นยังสามารถกำหนด format ได้เหมือนกับ gridview เลย
shortcut format รูปแบบจะเป็นดังนี้ "attribute:format:label" ปกติเราจะใส่แต่ชื่อคอลัมน์เข้าไปแต่ shortcut formatเราสามารถกำหนดการแสดงผลได้ ว่าจะให้ออกมา format อะไร และยังกำหนด label ในตรงนี้ได้อีกด้วย แค่คั้นด้วยเครื่องหมาย :
attributeคือชื่อคอลัมน์ที่ต้องการแสดงผลformatคือข้อมูลที่เราต้องการให้แสดงผลออกมาในรูปแบบที่ต้องการ เช่น เราเก็บข้อมูลเป็นวันที่2015-06-01เราสามารถกำหนด format เป็นdateได้โดยผลลัพจะออกมาเป็นJun 24, 2015ได้ซึ่งมีหลาย format มาก เช่นdate,dateTime,email,time,text,htmlไปเลือกใช้งานกันเองได้ที่นี่labelเป็นข้อความของคำอธิบายฟิวด์ที่เราต้องการแสดงผลให้เปลี่ยนจากของเดิมที่กำหนดไว้ในattributesLabel()ใน Model และตรงนี้เป็น option จะระบุหรือไม่ก็ได้
<?= DetailView::widget([
'model' => $model,
'attributes' => [
'created_at:date:วันที่สร้าง', // แสดงผลวันที่
'updated_at:dateTime', // แสดงผลวันที่และเวลา
'email:email', // แสดงผลเป็น link MailTo
'website:url', // แสดงผล link url
'is_admin:boolean', // แสดงเป็น Yes,No
'payroll:decimal', // แสดงผลเป็นทศนิยม
'content:html',// แสดงผลเป็น Html
'photo:image',// แสดงผลเป็นรูปภาพ
'age:integer',// แสดงผลเป็นจำนวนเต็ม
'vat:percent',// แสดงผลเป็น %
'content:text',// แสดงผลข้อความ text
'created_at:time',// แสดงผลเป็นเวลา
'file_size:size',// แสดงผลเป็นหน่วยของขนาดเช่น 12 kilobytes ค่าข้อมูลต้องเป็น bytes
'file_size:shortSize',// แสดงผลเป็นหน่วยของขนาดเช่น 12 KB ค่าข้อมูลต้องเป็น bytes
'created_at:relativeTime'// แสดงผลเป็นเวลาที่ผ่านมาแล้ว
],
]) ?>
การปรับแต่งค่าที่จะแสดงผล
เราสามารถกำหนดค่าเข้าไปตรงๆ ได้ โดยไม่ต้องประกาศฟังก์ชัน Anonymous functions เหมือน gridview เพรามันเป็น array 1 มิติ สามารถกำหนดค่าเข้าไปตรงๆ ได้เลย
<?= DetailView::widget([
'model' => $model,
'attributes' => [
[
'label' => 'fullname',
'value' => $model->title.$model->firstname.' '.$model->lastname,
],
[
'format'=>'html',
'label' => 'color',
'value' => '<span style="color:green;">'.$model->educationName.'</span>'
],
'fullname',
'education',
'marital',
'sex',
'skill'
],
]) ?>
DetailView เป็น widget ที่ง่ายๆ ไม่ซับซ้อนอะไร ลองใช้กันดูครับ
@dixonSatit